Thematic mapping is the production of maps to express information about a specific phenomenon. Examples of thematic maps include: polygons representing sectors of a city colored differently based on the crime rate of each sector; points representing cities displayed using different symbol sizes based on the population in the city, etc.
In JMap, you can create thematic maps using the bound attributes of a layer. Depending on the values of their attributes, map elements will then be displayed differently. Using JMap Admin, you can create as many thematic maps as you want and you can also create many thematics using the same layer.
JMap NG and JMap Survey apps do not support thematics with NULL values. Map elements with NULL values are not displayed in these applications. To solve this problem, you can replace the NULL value by NA, ND or another value.
In JMap, there are two main categories of thematics: classifications and proportional quantities.
To create a thematic, press Create in the Thematics tab of the layer settings.
Name
Enter a unique name for the thematic. This name will be visible by users.
Description
You can provide a description for the thematic.
Type
Select the type of thematic you wish to create. The following steps will depend on the type of thematic you have chosen.
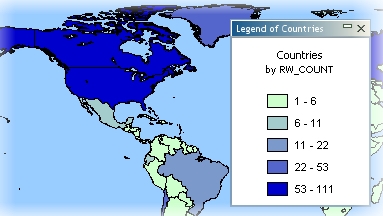
Thematics that use a classification will separate map elements into a finite number of categories (also called classes), each having a specific style. When a map element belonging to such a thematic is displayed, it uses the style of the category it is part of in order to render itself on the screen.
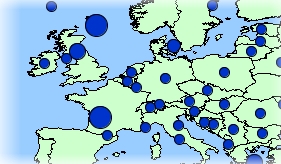
Graduated styles thematics use a graduation of one or more visual variables to represent the elements of the different categories. Examples of such graduations include: the fill color of polygons that is graduated from white to red, the size of point symbols that is graduated from size 1 to size 5, the line width of elements that is graduated from 1 to 4, etc. In all cases, there is a finite number of categories and every element of the layer falls into one of those categories. Only a numeric attribute can be used for this type of thematic.
To create a new thematic of this type, you need to select the numeric attribute to use, define the number of categories, select the range calculation method, and define the category styles.
There are several methods for calculating the ranges of values for the categories of this type of thematic. See Methods for calculating ranges for more information.
Attribute
Attribute
Select the numeric bound attribute to use.
Do not draw elements with out-of-sample values
If this option is selected, elements with values outside of the value range will not be displayed. This can happen when the data is modified after the thematic was created.
Create a category for null values
Select this option if you want null values to be represented in the thematic.
Categories
Categories
Enter the desired number of categories.
Range method
Remove duplicated categories
In some cases, several categories can have the exact same value limits. Select this option to avoid having identical categories. This can happen with very small data sets or if limits are rounded to big numbers.
Round at
Select the precision to use to round category range limits. It is often more useful to have rounded limits than very precise ones (e.g. country populations rounded to the nearest million).
The next section allows you to define the styles of the categories. There are two possibilities: create custom range styles or use predefined color schemes.
You must define the from and to values of the style by indicating the style variables that will vary (e.g. border thickness, symbol size, fill color, etc.). The category styles are then generated by interpolation between the from and to styles. Optionally, a third style can be used to create an inflexion point. If an inflexion is defined, the generated styles will pass through the inflexion point at the specified position in percentage. The interface is different based on the element type of the layer.
Use inflexion point at
Select this option to use an inflexion point and specify the position of the inflexion.
Edit base style
Use this link to modify the style of the layer without leaving the Thematics section. The base style is used to produce the styles of the categories.
Instead of manually defining styles, you can select a color scheme to generate the styles of the thematic's categories.
Type
3 types of color schemes are available: Sequential: The colors form a gradient of sequential colors (e.g. from white to red). Diverging: The colors form a gradient with a central color (e.g. from blue to white to red). Here emphasis is placed on central categories. Qualitative: Colors do not follow any sequence.
Reverse order
Check this box to reverse the order of the colors in the palette.
Apply to
You can choose to apply the palette to the available visual variables (e.g. fill, border, etc.), depending on the type of element on the layer.
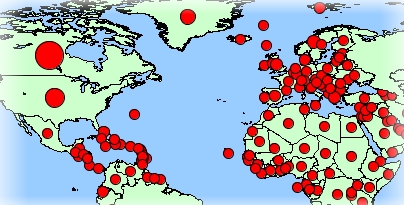
Graduated symbols thematics draw symbols superposed on the elements they qualify. The symbol sizes are graduated according to a finite number of categories based on a numeric attribute. The symbols can be used with any type of map element. Only numeric attributes can be used for this type of thematic.
There are several methods for calculating the ranges of values for the categories of this type of thematic. See Methods for calculating ranges for more information.
The creation process is the same as for creating a graduated styles thematic, as described above.
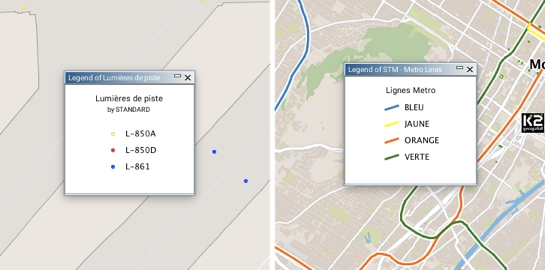
Individual values thematics represent all elements that have the same attribute value with the same style. This type of thematic is not using a range of values for each category but rather a specific value. The maximum number of unique different values is 512. If your layer has more different values, it will not be possible to create this type of thematic on that layer. Numeric and alphanumeric attributes can be used with this type of thematic.
To create a new thematic of this type, all you have to do is select the attribute to use and follow the steps of the thematic configuration wizard:
Attribute
Attribute
Select the bound attribute to use. It can be numeric or alphanumeric.
Do not draw elements with out-of-sample values
If this option is selected, elements with values not present in the value sample will not be displayed. This can happen when the data is modified after the thematic was created.
Create a category for null values
Select this option if you want null values to be represented in the thematic.
Categories
Sort the categories in ascending or descending order.
Style
Base style
You can select the basic style of the thematic.
Colors Schemes
Select Allows you to select a predefined color scheme.
Nulle value style
Allows you to select the style for the null value category (elements in the layer with a null value for the attribute).
Value
Allows you to filter a category value. This is useful when you have a thematic with many categories.
Style
Individual custom values thematics are similar to individual values thematics except that you can define your own values, instead of being limited to values already present in the data. This is useful when you create thematics using a data set that does not contain all the known possible values for an attribute. When new data is later added to this data set, the new values will be handled properly by this type of thematic.
The creation process is similar to creating an individual values thematic, except that you have the option to modify the list of individual values by adding, removing or modifying categories:
Attribute
Attribute
Select the bound attribute to use. It can be numeric or alphanumeric.
Do not draw elements with out-of-sample values
If this option is selected, elements with values not present in the value sample will not be displayed. This can happen when the data is modified after the thematic was created.
Create a category for null values
Select this option if you want null values to be represented in the thematic.
Categories
Values
Sort the categories in ascending or descending order.
Style
Base style
You can select the basic style of the thematic.
Colors Schemes
Select Allows you to select a predefined color scheme.
Nulle value style
Allows you to select the style for the null value category (elements in the layer with a null value for the attribute).
Value
Allows you to filter a category value. This is useful when you have a thematic with many categories.
Style
Proportional quantities thematics represent map elements using a continuous variation of a visual variable (e.g. symbol size, fill color, etc.) based on a numeric attribute or set of attributes.
Proportional symbols thematics draw circular symbols superposed on the center of the elements they qualify. The symbol sizes are determined by interpolation between the minimum and maximum values of the attribute. Only numeric attributes can be used for this type of thematic.
To create a new thematic of this type, you need to select the numeric attribute to use and define the from and to styles. The symbol size and color will be interpolated between the from and to values.
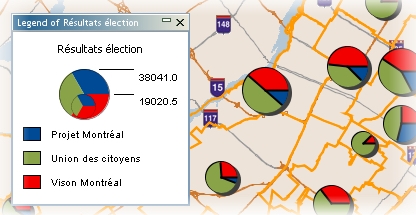
Pie charts thematics draw pie chart diagrams on the center of the elements they qualify. This type of thematic works with one or many numeric attributes. Each part of the diagram (piece of the pie) is associated with a different attribute. The size of the diagram is proportional to the sum of the attribute values. Only numeric attributes can be used for this type of thematic.
To create a new thematic of this type, you need to select one or more numeric attributes to use and define the chart style.
Pie charts thematic
Attributes
Select one or more numeric attributes. Each attribute will be represented by a piece of the pie chart. The size of the chart will be determined by the sum of those attribute values.
Do not draw elements with out-of-sample values
If this option is selected, elements with values not present in the value sample will not be displayed. This can happen when the data is modified after the thematic was created.
Ignore negative values
Select this option to ignore negative values.
Pie chart style
Chart size
Select the from size (smaller) and the to size (bigger). The chart size will be determined by interpolation between these two values.
Border thickness
To draw a border around the chart, select a non zero border thickness.
Start angle
Select one of the directions to use as the starting angle of the chart. The first piece of the pie chart will start at the specified angle.
Draw shadow
Select this option to draw a shadow for the pie charts.
Labels
Select the label type (or none) to indicate the value or relative percentage of each piece of the pie chart.
Colors
Select the color of each portion of the pie chart.
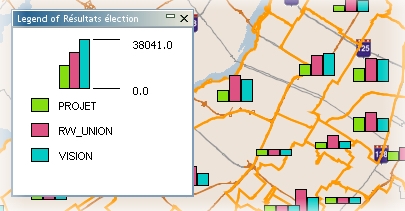
Bar charts thematics draw bar chart diagrams on the center of the elements they qualify. This type of thematic works with one or many numeric attributes. Each bar of the diagram is associated with a different attribute. The size of the diagram is proportional to the sum of the attribute values. Only numeric attributes can be used for this type of thematic.
The creation process is similar to creating a pie charts thematic, as described above.
Several different methods can be used to calculate the ranges of values for the categories of thematics using classifications. These methods are described below.
Equal ranges
The ranges will have equal sizes between the minimum and the maximum values (e.g. 0-10,10-20, 20-30).
Equal count
The range limits will be calculated so that an equal count of elements falls in each category.
Standard deviation
The range limits will be calculated so that the average value falls in the middle of the categories and each category range size is equal to the calculated standard deviation value.
Defined interval
The range size is user-defined and constant for all categories, starting from the minimum value, and adding the defined interval for each category.
Percent ranges
The range for each category is expressed as a percentage of the full value range (e.g. 4 categories with 20%, 20%, 35% and 25%). The total must be equal to 100%.
Custom ranges
All range limits are user-defined.
Once the thematic has been created, you are brought to the interface that displays its general information and that allows you to specify the legend, give titles to the classes, and edit or delete the thematic.
Legend title
Enter a title for the legend.
Legend subtitle
Enter a subtitle for the legend.
Dynamic legend
For classification thematics only. Select this option to make the legend dynamic. This type of legend is constantly refreshed to show only the classes that are visible on the map displayed.
Symbols in the legend
For proportional quantities thematics only. Select the number of symbols you want to display in the legend. The minimum is 2 symbols indicating the extreme values.
For classification thematics, you can unselect classes you do not want to display, and you can also give a title to each class.
Enabled thematics are displayed automatically when the layer is displayed in JMap on the client. Disabled thematics are still available but are not displayed by default. They need to be enabled by the user to be displayed. You can enable and disable thematics from the thematics section in JMap Admin.
In JMap Survey applications, the layers are displayed with the thematics enabled by default. The thematic legend is not displayed. Users cannot change the appearance of the layer.
In JMap applications, thematics are displayed in the order they are defined in JMap Admin. It is important to set the order appropriately because some thematics can completely hide others if they are placed on top. Use the Modify menu from the list of thematics in order to modify their order.
You can delete a theme by selecting it and pressing Delete.
Select the method used to determine the bounds of the value ranges. Refer to for more information.
Allows you to define a style for each category. You can use a .
Enter the value of the category you want to add. Press to add the category.
Allows you to define a style for each category. You can use a .
Click on to save the settings.
Click on to save the settings.