
Vector tiles are a format of vector data that is very effective for web-based mapping. With vector tiles, the entire vector data of a project is divided into tiles, similarly to raster data tiles (WMTS).
There are several standards for creating vector tiles. Mapbox has provided a standard based on the protocol buffer encoding (“Protobuf”) created by Google (https://developers.google.com/protocol-buffers). Mapbox vector tiles (mvt) are supported by a wide range of map-based products, including JMap 7 as of the Jakarta version.
A grid defining the tiling is applied to the vector data, which is split into tiles. Each tile can contain the vector data (vectors) of several layers.
A set of tiles is produced for each scale level. Generally, there are 23 scale levels in web-based mapping, 0 being Earth level and 22 being street level. The vectors of lower levels are simplified (generalized) to optimize the display of the data, while maintaining a volume of tiles that performs well.
The vectors (lines, polygons) of each layer are clipped at the boundaries of the tiles. When a geometry crosses over the boundary between tiles, it is cut, and each tile thus contains part of the geometry. The map application reunites the vectors to obtain the full geometry.
The attributes of map elements are included in the tiles. This makes it possible to display thematics created on the fly or to display data in a map using attribute filters, for instance. This makes the data more dynamic and interactive.
The vector tiles contain the geometries and their attributes; styles are not included in the tiles. The information defining the styles is stored and managed in a separate JSON file. This feature allows application users to define styles dynamically, since the applications manage the styles. In addition, when the style of the data changes, it is not necessary to generate new tiles.
Tiles can be created in advance and cached; the server responds much more quickly to queries from the web-based mapping application, and therefore the rendering of the map is very smooth and performs well. In addition, the tiles can be used with WebGL for smooth and efficient rendering, especially in 3D.
A JMap project generates three sets of data that are used by the applications:
1 JSON style file. This file accompanies the vector tiles. It contains the definition of each layer contained in the vector tiles, their style parameters, the thematics, etc.
A set of vector tiles containing the geometries and attributes of non-editable layers. JMap produces an MVT file for each tile. These tiles can be created on request when users navigate through the JMap Survey or JMap NG applications. They can also be created in advance and cached. The following article offers details on how to create and manage the cache of tiles with JMap.
GeoJSON vector data corresponding to the geometries and attributes of editable layers. This data is sent to applications on request, by region.
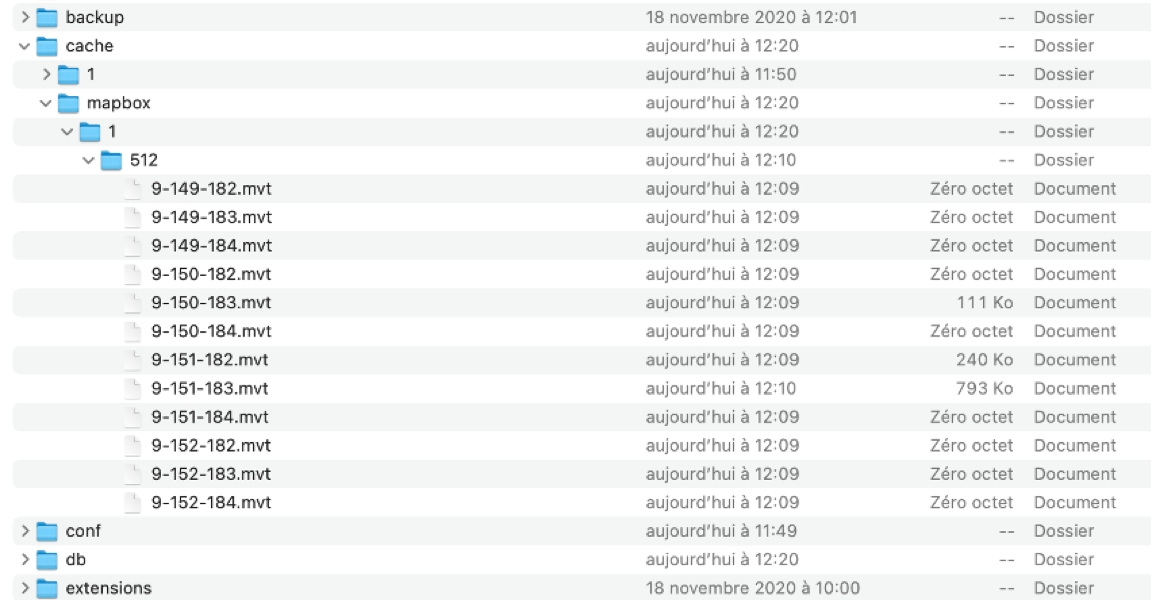
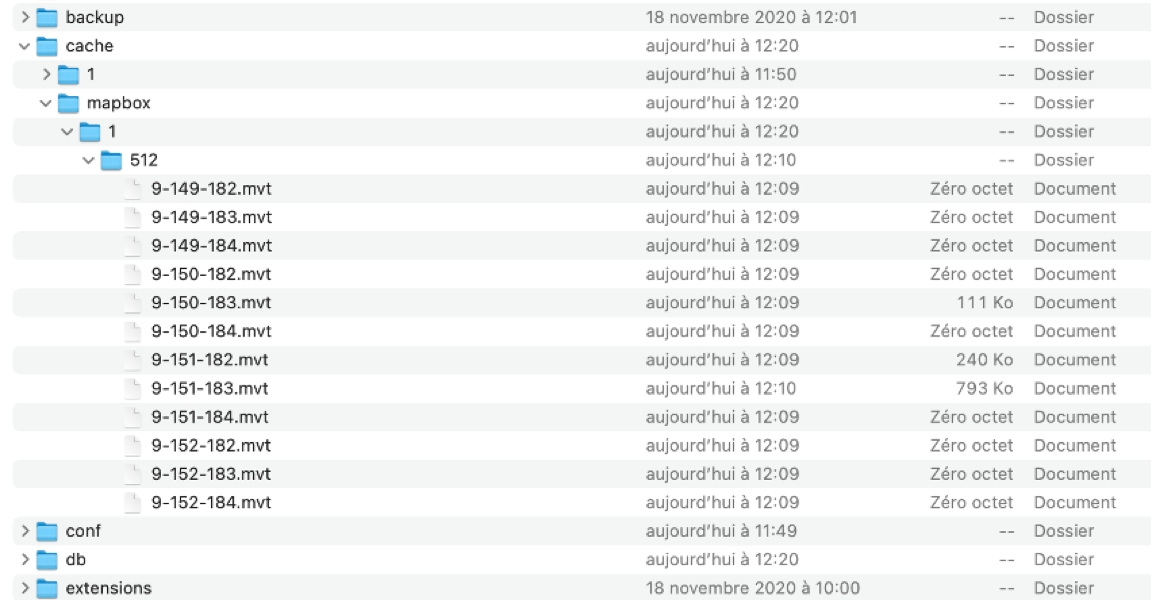
Regardless of the procedure used to create tiles (on request or in advance with caching), the tiles are created in the cache/mapbox directory of JMap Server. In this directory, there is one folder per project (named using the project ID), which contains one folder per resolution (currently 512). The files of the tiles are named using the z-x-y.mvt code, where z is the scale level, and x and y indicate the position of the tile in the grid.
In general, vector tiles are lighter than raster tiles, but some factors can affect the size of tiles and impact the performance of the JMap Survey and JMap NG applications. The size of tiles is associated with the time it takes to produce them, their storage volume, the volume of data exchanged with the applications, and the dedicated memory of the applications.
Some factors to consider:
Number of attributes bound to layers: the attribute data influences the size of the tiles; the more attributes there are, the more the size increases.
Layer visibility scales: Establishing visibility thresholds for the display of layers is recommended when layers have very dense data. A good strategy is to limit the display of these layers to larger scales because the tiles of the smaller scales will not contain the data of these layers, and the time required to produce the tiles will be reduced.
Caching: producing tiles in advance and caching them greatly improves application performance, while reducing JMap Server’s workload. JMap Server can indeed reach its full workload capacity when several users are navigating through large and complex projects in the applications.
JMap server memory: influences the performance of tile production. Increasing the memory allocated to the JMap server can accelerate tile production.